Motion graphic video advertising is a powerful and engaging way to communicate messages, promote products or services, and connect with your target audience. Hence, it combines graphic design, animation, and storytelling to convey information in a visually appealing and dynamic manner. In this guide, we’ll also take you through the step-by-step process of creating effective motion graphic video advertisements.

Table of Contents
Understanding Motion Graphic Video Advertising
What are Motion Graphics?
Motion graphics are digital animations that combine design elements, text, images, and visual effects to convey information, tell stories, or communicate messages in a captivating and dynamic way. In addition, they often use movement, transitions, and effects to engage the audience and create an immersive experience.
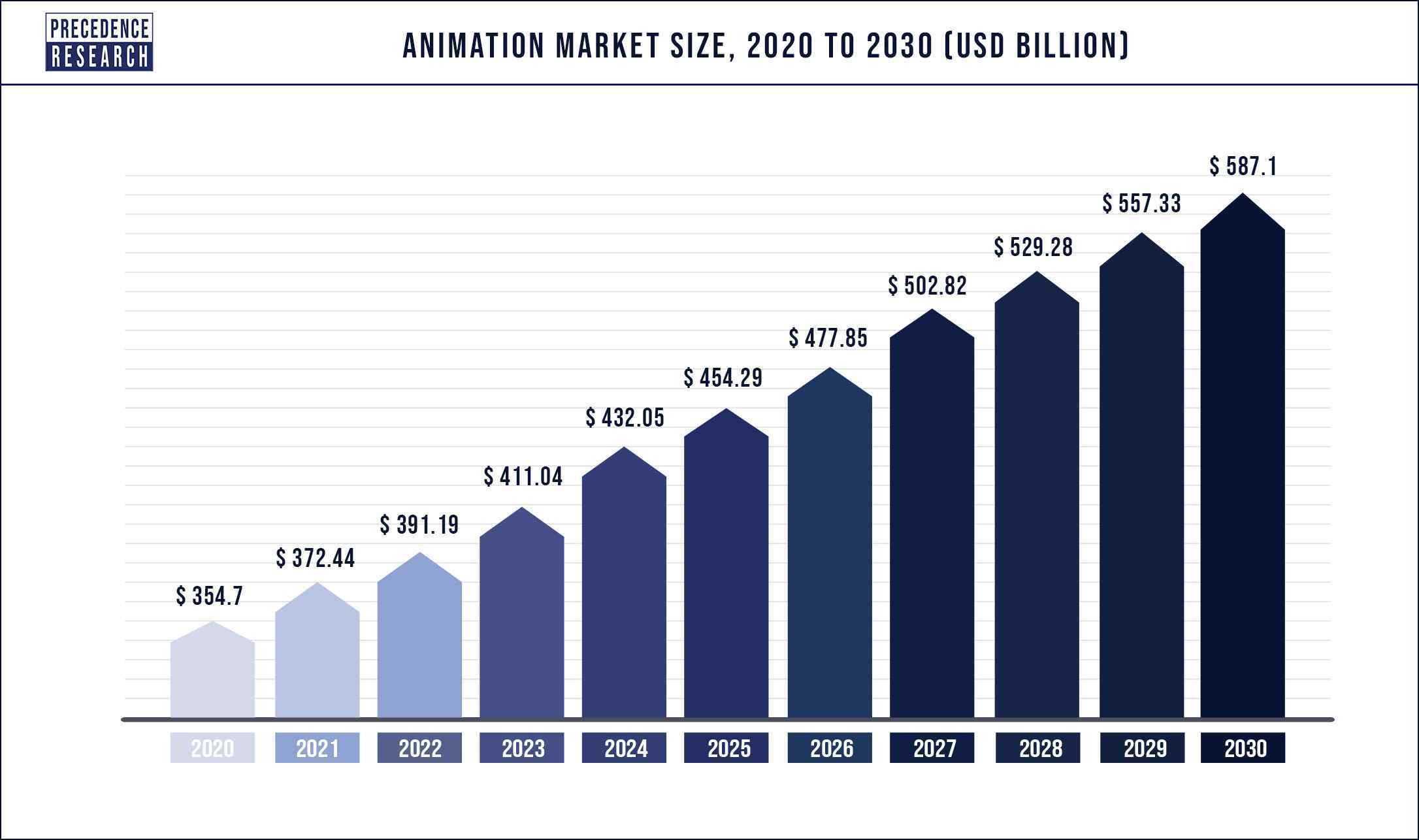
The Animation market size is predicted to cross USD 587 Billion by 2030 as advancements in communication and technology continue. Moreover, demand for animation can also be attributed to the growing media and entertainment industries.

Image Source: Precedence Research
Types of Motion Graphics
Motion graphics encompass a wide range of styles and techniques, each suited to different purposes and creative expressions. Therefore, here are some common types of motion graphics:
- Kinetic Typography: Kinetic typography involves animating text to convey emotion, rhythm, and emphasis. It’s hence often used to present quotes, lyrics, or key messages in a visually engaging way.
- Explainer Videos: These videos use animation to explain complex concepts, products, or services in a simple and easy-to-understand manner. Moreover, they often incorporate characters, diagrams, and storytelling.
- Logo Animation: Animated logos add dynamism and visual interest to a brand’s identity. In addition, they can range from subtle animations to more intricate transformations.
- Infographics and Data Visualization: Infographics come to life through animation, making data and statistics more engaging and understandable. Bar charts, graphs, and pie charts can be animated to illustrate trends. Here’s an example of an animated logo
- Character Animation: Character-driven animations feature animated characters that interact with the environment and convey narratives. They are commonly used in storytelling and educational content.
- Particle Effects: Particle animations use small graphical elements like dots, shapes, or textures to create dynamic and visually stunning effects, such as smoke, fire, or flowing water.
- Stop Motion Animation: This technique involves photographing physical objects frame by frame to create the illusion of movement. Moreover, stop motion can range from simple cut-out animations to intricate setups.
- Abstract and Artistic Animations: These animations focus on artistic expression rather than conveying specific messages. They can therefore include flowing patterns, dynamic shapes, and experimental visuals.
- Product Demonstrations: Also, motion graphics can showcase the features and benefits of a product or service through animations that highlight its functionality and uniqueness.
- Typography Animation: Beyond kinetic typography, this style explores creative ways to animate individual letters and words for artistic or aesthetic purposes.
- Transitions and UI Animations: Used in user interfaces (UI), these animations guide users through interactions and changes in a seamless and intuitive manner.
- Parallax Animations: By creating depth in a 2D scene, parallax animations simulate a 3D effect as the foreground and background elements move at different speeds.
- Cutout Animation: This style involves animating flat, illustrated characters or objects as if they were made from pieces of paper, creating a playful and tactile feel.
- Story-driven Animations: Motion graphics can tell stories without the need for live-action footage. Hence, they can range from short narratives to longer animations.
- Corporate Presentations: Businesses use motion graphics to create dynamic presentations for internal or external purposes, combining visuals with data, text, and branding.
- Virtual Reality (VR) and Augmented Reality (AR) Animations: Motion graphics can also be adapted for immersive technologies, thereby enhancing the user experience in virtual and augmented environments.
- Cinemagraphs: A blend of static images and subtle motion, cinemagraphs create an element of surprise by animating only specific parts of an image.
- Interactive Motion Graphics: In web design and interactive media, motion graphics can respond to user interactions, enhancing engagement and interactivity.
Benefits of Motion Graphic Video Advertising
- Attention-Grabbing: Motion graphics capture viewers’ attention with their dynamic and visually appealing nature.
- Simplification of Complex Concepts: They can simplify complex ideas through visual representation, making them easier for the audience to understand.
- Brand Consistency: Motion graphics can incorporate branding elements like logos, colors, and typography to maintain brand consistency.
- Flexibility: They can be adapted to various platforms, from TV commercials to social media ads, due to their versatility.
- Engagement: The combination of visuals, animation, and storytelling hence enhances audience engagement, leading to higher retention of information.
- Memorability: Viewers are more likely to remember information presented in a visually engaging and animated format.
Motion Graphics – The Trends
- Abstract and Artistic Motion Graphics: Artists and designers are experimenting with more abstract and artistic motion graphics, often featuring fluid shapes, vibrant color palettes, and unconventional animations that create visually mesmerizing experiences.
- Immersive Storytelling: With the rise of virtual reality (VR) and augmented reality (AR), motion graphics are being adapted for immersive storytelling experiences. In addition, these technologies allow users to interact with and explore motion graphics in a more immersive way.
- Minimalist and Clean Designs: Minimalism continues to be a popular design trend, with motion graphics focusing on clean lines, simple shapes, and limited color palettes. This approach emphasizes clarity and ease of understanding.
- Microinteractions: These small, subtle animations enhance user interactions in digital interfaces. Microinteractions create a sense of responsiveness, making the user experience more engaging and enjoyable.
- Mixed Media and Collage: Combining different visual elements, such as photography, illustration, and typography, into cohesive motion graphics creates a dynamic and eclectic look that draws attention.
- Retro and Vintage Aesthetics: Nostalgic design styles from past decades, such as the 80s and 90s, are making a comeback in motion graphics. Moreover, retro color schemes, pixel art, and glitch effects add a unique and nostalgic vibe.
- Typography-Driven Animations: Kinetic typography continues to evolve with creative type animations, innovative font choices, and text-based visual storytelling.
- Surreal and Dreamy Visuals: Motion graphics that evoke dream-like or surreal environments capture viewers’ attention by playing with perception and imagination.
- Dynamic Transitions: Smooth and creative transitions between scenes or elements make motion graphics more fluid and engaging. Hence, unique transition effects can enhance the overall viewing experience.
- Cinematic and Filmic Styles: Motion graphics that mimic the visual language of movies, such as film grain, camera movements, and dramatic lighting, add a cinematic quality to animations.
- Eco-Friendly and Sustainability Themes: As environmental concerns continue to gain attention, motion graphics are being used to convey sustainability messages, often featuring nature-inspired visuals and eco-friendly color palettes.
- Realistic Textures and Materials: Motion graphics are incorporating more realistic textures, like wood, fabric, or metal, to create a tactile and immersive feel.
- Isometric Design: Isometric projection adds depth to flat designs by creating the illusion of three-dimensional space. In addition, isometric motion graphics provide a unique perspective that’s visually interesting.
- Animated User Interface (UI): Motion graphics are being used to enhance user interfaces by providing intuitive animations for buttons, transitions, and interactions.
Motion Graphics Video Advertising – The Process
Planning Your Motion Graphic Video Advertisement
Defining Your Goals and Objectives
Start by clarifying the purpose of your motion graphic video advertisement. Are you aiming to increase brand awareness, promote a specific product, explain a concept, or drive sales? Also, setting clear goals will guide the entire creative process.
Identifying Your Target Audience
Understand your target audience’s demographics, preferences, and pain points. This knowledge will therefore help you tailor the content, tone, and style of your motion graphic to resonate with your intended viewers.
Crafting a Compelling Message
Develop a concise and compelling message that aligns with your goals and resonates with your audience. Hence, this message will be the foundation of your script and visual elements.
Storyboarding and Scriptwriting
Outlining the Story Flow
Create a storyboard that outlines the visual progression of your motion graphic. Also, determine the sequence of scenes, transitions, and key visuals. Moreso, this helps ensure a coherent and engaging narrative.
Writing the Script
Craft a script that conveys your message clearly and concisely. Keep sentences short and impactful. Therefore, define the narration, dialogue, or text that will accompany each scene.
Aligning the Script with Visuals
Ensure that the script and visual elements work in harmony. Each scene should visually support the corresponding part of the script. Hence, consider the timing of animations, transitions, and effects.
Design and Visual Elements
Color Palette and Branding
Select a color palette that aligns with your brand identity and evokes the desired emotions. Consistency in colors thereby reinforces brand recognition.
Typography and Text Animation
Choose typography that is legible and consistent with your brand. In addition, Incorporate text animations to add visual interest and emphasize key points.
Creating Illustrations and Icons
Design custom illustrations and icons that enhance your message. Besides, visual metaphors and analogies can simplify complex ideas.
Incorporating Imagery and Video Footage
Integrate relevant images or video clips to enhance your motion graphic. Lastly, ensure that the media used aligns with your message and brand.
Animation Techniques
Transitions and Effects
Use smooth transitions between scenes to maintain a seamless flow. Apply subtle effects like fades, dissolves, and wipes for added visual appeal.
Kinetic Typography
Animate text to highlight key words or phrases. Kinetic typography most importantly adds energy and engages the audience.
Explainer Animations
Break down complex processes or concepts into step-by-step animations. These animations can therefore make your message more accessible.
Data Visualization
Animate data and statistics using graphs, charts, and diagrams. This hence helps make numerical information more engaging and understandable.
Voiceover and Audio Design
Selecting the Right Voice
Choose a voice that matches the tone of your message. Also, consider factors like gender, accent, and pacing.
Recording and Editing the Voiceover
Record the voiceover narration using professional equipment. Moreover, edit the audio to remove any imperfections or background noise.
Adding Background Music and Sound Effects
Incorporate background music that complements the mood of your motion graphic. In addition, add sound effects to enhance visual cues and transitions.
Video Production Process
Creating and Assembling Assets
Gather all visual assets, including illustrations, icons, images, and video clips. Organize them for easy access during animation.
Animating Graphic Elements
Use animation software to bring your visuals to life. Apply motion to each element according to your storyboard and script.
Timing and Pacing
Ensure that the timing of animations and transitions aligns with the voiceover or on-screen text. In addition, maintain a steady pace to keep viewers engaged.
Review and Iteration
Regularly review your progress and make adjustments as needed. Besides, showing drafts to colleagues or stakeholders for feedback and incorporate their suggestions can help.
Editing and Post-Production
Finalizing Animation and Transitions
Fine-tune animations and transitions to ensure smooth movement between scenes. Pay attention to details like easing and timing.
Integrating Voiceover and Audio
Sync the voiceover with the visual elements. Adjust audio levels to ensure a balanced mix between voice, music, and sound effects.
Fine-Tuning Visual and Audio Elements
Review the motion graphic for consistency in design, color, and typography. Also, ensure that audio cues match the visuals accurately.
Optimizing for Distribution
Aspect Ratios and Resolutions
Adapt your motion graphic to various aspect ratios and resolutions, such as those suitable for TV, web, or social media platforms.
File Formats and Compression
Export the final video in appropriate formats for different platforms. In addition compress the video while maintaining visual quality and avoiding large file sizes.
Adding Subtitles or Captions
Consider adding subtitles or captions to make your content accessible to a wider audience. Subtitles also help convey your message in noisy environments.
Mobile and Social Media Considerations
Optimize your motion graphic for mobile viewing. Therefore, many viewers access content on smartphones, so ensure legibility and visual appeal on smaller screens. Tailor the video to the platform’s requirements for social media sharing.
Measuring Success and Iteration
Setting Key Performance Indicators (KPIs)
Define metrics to measure the success of your motion graphic, such as views, engagement rates, click-through rates, or conversions.
Tracking Engagement and Analytics
Use analytics tools to monitor how viewers interact with your motion graphic. Moreover, analyze data to identify areas for improvement.
Gathering Feedback and Iterating
Collect feedback from viewers, colleagues, and stakeholders. Use their insights to refine your motion graphic strategy and create more effective advertisements in the future.
Creating a compelling motion graphic video advertisement involves a strategic blend of design, animation, storytelling, and technical know-how. Lastly, by following this in-depth guide, you can create engaging and impactful motion graphic advertisements that resonate with your target audience and deliver your message effectively.
The Future of Motion Graphics
Predicting the exact future of motion graphics is challenging due to the rapid evolution of technology and design trends. However, several directions and possibilities can therefore be considered based on current developments and emerging technologies. Here are some potential aspects of the future of motion graphics:
- Immersive Experiences: As virtual reality (VR) and augmented reality (AR) continue to advance, motion graphics will therefore likely play a significant role in creating immersive experiences. Motion graphics in VR and AR could involve interactive elements, 3D animations, and spatial storytelling that engage users in entirely new ways.
- AI-Generated Motion Graphics: Artificial intelligence (AI) could revolutionize the creation of motion graphics. In addition, AI algorithms might be used to generate animations, adapt designs to user preferences, or even automate the animation process, reducing production time.
- Real-Time Rendering: With the improvement of real-time rendering technologies, motion graphics could become more interactive and dynamic. Moreover, this could lead to animations that respond to user input or data changes in real time.
- Dynamic Personalization: Motion graphics could become highly personalized based on user data and preferences. Moreso, this could involve animations that adapt to a user’s location, behavior, or interests, creating a more relevant and engaging experience.
- Haptic Feedback Integration: Haptic feedback technology could add a new dimension to motion graphics by allowing users to physically feel certain animations. This could be used in applications ranging from entertainment to training simulations.
- Biometric Integration: Motion graphics could interact with users’ biometric data, such as heart rate, facial expressions, or brainwave patterns, creating adaptive and emotionally responsive animations.
- Cross-Media Integration: Motion graphics will likely continue to transcend different media platforms. This might therefore involve seamless transitions between traditional media, digital displays, VR, AR, and beyond.
- Ethical Considerations: As AI and automation become more integrated into motion graphics creation, ethical considerations around copyright, authorship, and creative control will need to be addressed.
- Sustainability and Ethical Design: In line with broader design trends, the future of motion graphics might hence involve a stronger focus on sustainability, responsible design practices, and addressing societal issues through visual storytelling.
- Neuroaesthetics: This emerging field explores the relationship between aesthetics and the brain’s perception of beauty. Moreso, the future of motion graphics could incorporate principles from neuroaesthetics to create content that resonates on a deep cognitive level.
- Seamless Integration with Physical Spaces: Motion graphics could be integrated into physical spaces through projection mapping, transforming environments into interactive and dynamic experiences.
- Gesture and Voice Control: With the rise of gesture and voice recognition technologies, motion graphics could respond to users’ gestures and voice commands, providing a more intuitive and natural interaction.
Conclusion
In conclusion, motion graphics and motion graphics video advertising are dynamic and impactful visual communication tools that have become essential in our modern multimedia landscape. Hence, with their ability to convey complex information, evoke emotions, and engage audiences in ways that traditional static visuals cannot, motion graphics have transformed the way we share stories, promote products, and communicate ideas.
Firstly, Motion graphics video advertising, in particular, has revolutionized the advertising industry by offering a versatile platform for brands to showcase their messages creatively and effectively. By therefore merging design, animation, and storytelling, motion graphic video advertisements capture attention, simplify complex concepts, and leave a lasting impression on viewers. They can hence be tailored to different platforms, adapting to the diverse preferences of audiences across television, social media, websites, and more.
Secondly, as technology continues to advance, we can anticipate that the future of motion graphics and motion graphics video advertising will be shaped by trends such as immersive experiences, AI integration, real-time rendering, and personalization. Also, ethical considerations, sustainability, and responsible design practices will likely play an increasingly important role as well. Moreover, to remain at the forefront of this ever-evolving field, creators must stay informed, experiment with new techniques, and continually push the boundaries of what motion graphics can achieve.
Lastly, motion graphics and motion graphics video advertising hold the potential to captivate, educate, and inspire audiences in ways that transcend traditional visual mediums, making them a vital force in the ongoing evolution of communication and storytelling.
Recent Posts
How to Create an Effective Advertising Campaign
Advertising is a crucial element of marketing that can make or break a business.[...]
The Power of Visual Advertising: A Deep Dive
The Power of Visual Advertising as a potent tool in the world of marketing[...]
The Evolution of Advertising: From Print to Digital
Advertising has come a long way from the days of print ads in newspapers[...]